Bonjour,
j'ai actuellement une page composé de 4 div comme suit :
HTML :
CSS:
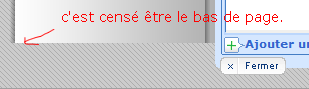
Dans la div 'content' je créer un tableau en dom (ajout de ligne). Mon problème se trouve que lorsque le nombre de ligne atteint la div 'footer', cette dernière ne se décale pas vers le bas, et le tableau passe par dessous.
Est ce que vous voyez d'ou ça peut venir ?
Merci.
Modifié par petiout (11 Jun 2007 - 15:19)
j'ai actuellement une page composé de 4 div comme suit :
HTML :
<?xml version='1.1' encoding='iso-8859-15'?>
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.1//EN' 'http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd'>
<html xmlns='http://www.w3.org/1999/xhtml'>
<head>
<meta http-equiv='content-type' content='text/html; charset=iso-8859-15' />
<title>test</title>
<link href='./design/accueil.css' rel='stylesheet' type='text/css' />
</head>
<body>
<div id='global'>
<div id='header'>...</div>
<div id='center'>
<div id='sidebar'>...</div>
<div id='content'>...</div>
</div>
<div id='footer'>...</a></div>
</div>
</body>
</html>CSS:
div#global
{
min-height: 100%;
width: 960px;
padding: 0 10px;
margin: 0 auto;
position:relative;
background: url('images_site/global.png') center repeat-y;
}
div#center
{
/* Pour éviter la superposition du pied de page et du contenu : */
padding-bottom: 20px;
min-height: 100%;
overflow : auto;
}
div#footer
{
position : absolute;
width : 960px;
height : 20px;
bottom : 0px;
background : url('images_site/footer.png') repeat-x;
z-index:9;
}
div#content
{
padding : 5px;
min-height : 100%;
height : 100%;
float : right;
width : 755px;
z-index:10;
overflow : visible;
}
div#sidebar
{
float : left;
width : 192px;
min-height : 100%;
padding-bottom : 10px;
}
div#header
{
margin : 0px;
padding : 0px;
height : 80px;
background : url('images_site/header.png') center repeat-x;
}
Dans la div 'content' je créer un tableau en dom (ajout de ligne). Mon problème se trouve que lorsque le nombre de ligne atteint la div 'footer', cette dernière ne se décale pas vers le bas, et le tableau passe par dessous.
Est ce que vous voyez d'ou ça peut venir ?
Merci.
Modifié par petiout (11 Jun 2007 - 15:19)