Hello !
Voilà j'ai un petit problème d'affichage de mes catégories sous IE6.
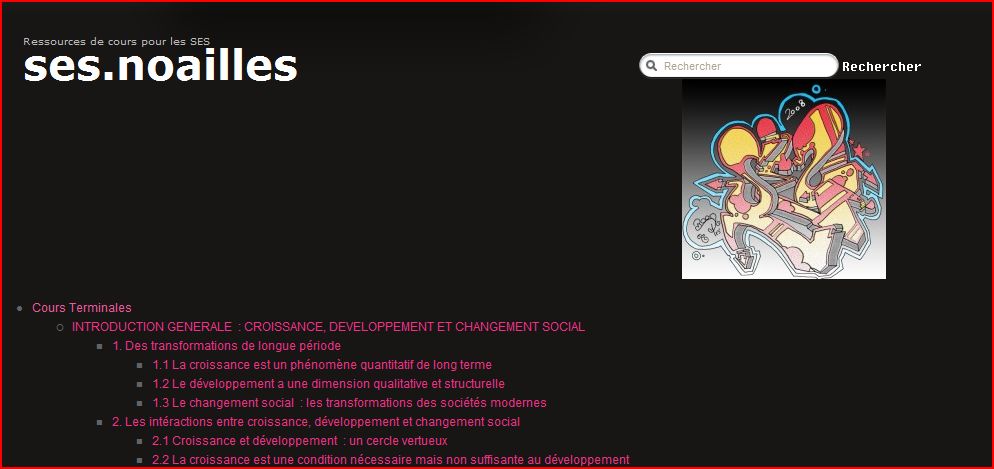
Regardez, le menu déroulat s'affiche tout déplier à l'arrache comme si il ne prenait pas en compte le CSS.

Pour info j'ai le même problème lorsque l'affichage de compatibilité est activé sous IE7/IE8. Une fois désactivé, tout rentre en odre.
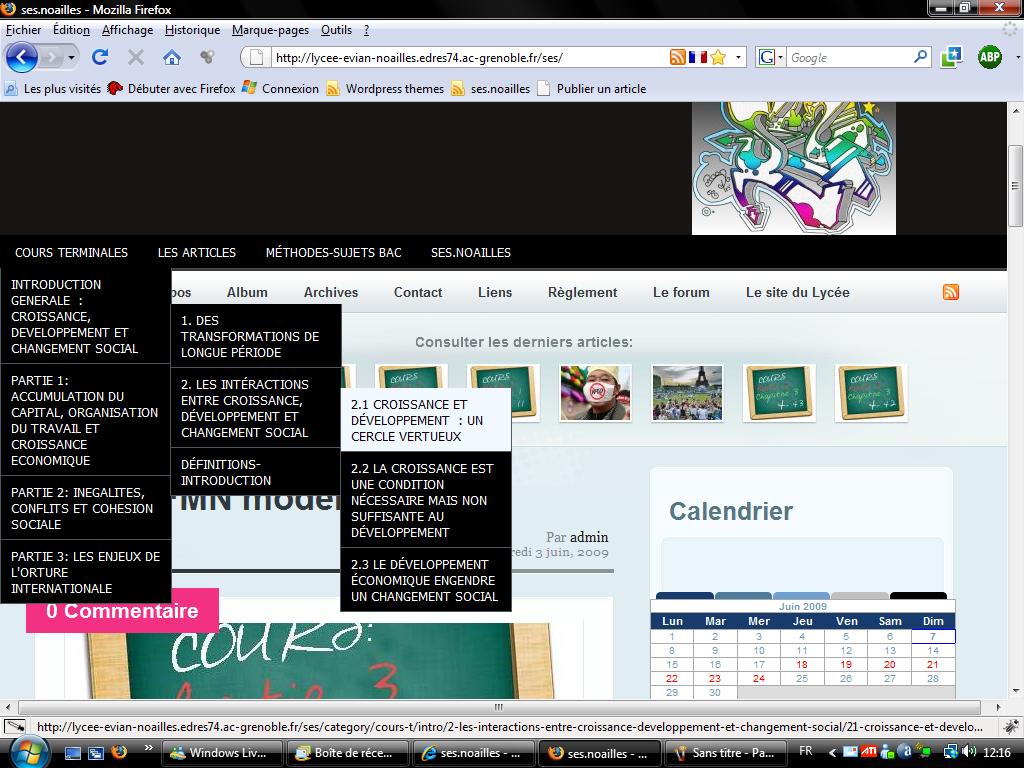
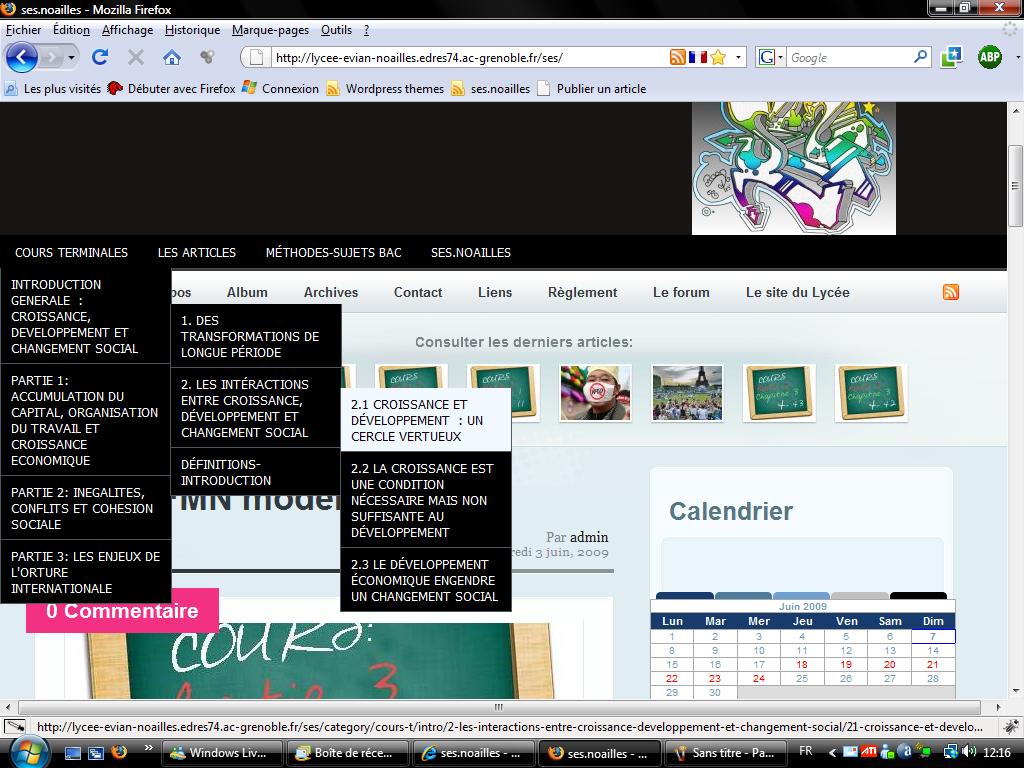
Sous firefox/opera/safari/chrome tout fonctionn niquel et cela donne ça :

Voici comment j'ai créer mon css :
Dans le header de la pag cela donne ceci:
Je suis sous wordpress: le wp_list_categorie appel toutes les caté jusqu'au 4ème niveau.
Voici l'adresse du site http://lycee-evian-noailles.edres74.ac-grenoble.fr/ses/
Quelqu'un a t il une solution ?
Merci.
PS: On pourrait se demander pourquoi je m'acharne a renre compatible IE6 qui de toute façon est amené à être upgradé ==> Ce site de ressources en ligne s'adresse aux lycéens et dans l'éduaton nationale on est encore à l'age de pierre infomatique. Dan mon CDI par Exemple, les ordi ne tournent que su IE6 et quand on lance Word 2000 tout s'éteint. Autant dire que la puissace n'est pas au RDV ... =Impossible d'upgrader ou de lancer firefox -_-
Modifié par sauve.qui.punk (07 Jun 2009 - 12:54)
Voilà j'ai un petit problème d'affichage de mes catégories sous IE6.
Regardez, le menu déroulat s'affiche tout déplier à l'arrache comme si il ne prenait pas en compte le CSS.
Pour info j'ai le même problème lorsque l'affichage de compatibilité est activé sous IE7/IE8. Une fois désactivé, tout rentre en odre.
Sous firefox/opera/safari/chrome tout fonctionn niquel et cela donne ça :

Voici comment j'ai créer mon css :
/* Category menu modifié*/
#catmenucontainer{
display:block;
padding:0px 0 0px 0px;
font: 12px tahoma,Century gothic,verdana, Arial, sans-serif;
font-weight:normal;
text-transform:uppercase;
background:#000;
}
#catmenu{
margin: 0px;
padding: 0px;
width:600px;
background:#000;
height:33px;
}
#catmenu ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li a, #catmenu li a:link, #catmenu li a:visited {
color: #fff;
display: block;
margin: 0px;
padding: 10px 15px 9px 15px;
}
#catmenu li a:hover, #catmenu li a:active {
background: #F1F8FF ;
color: #000;
margin: 0px;
padding: 10px 15px 9px 15px;
text-decoration: none;
}
#catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited {
background: #000;
width: 150px;
color: #fff;
font-size: 13px;
font-family: tahoma, century gothic,Georgia, sans-serif;
font-weight: normal;
text-transform: uppercase;
float: none;
margin: 0px;
padding: 8px 10px 7px 10px;
border-bottom: 1px solid #50585f;
border-left: 1px solid #50585f;
border-right: 1px solid #50585f;
}
#catmenu li li a:hover, #catmenu li li a:active {
background: #F1F8FF;
color: #000;
padding: 8px 10px 7px 10px;
}
#catmenu li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0px;
padding: 0px;
}
#catmenu li li {
}
#catmenu li ul a {
width: 140px;
}
#catmenu li ul a:hover, #catmenu li ul a:active {
}
#catmenu li ul ul {
margin: -60px 0 0 170px;
}
#catmenu li:hover ul ul, #catmenu li:hover ul ul ul,
#catmenu li.sfhover ul ul, #catmenu li.sfhover ul ul ul {
left: -999em;
}
#catmenu li:hover ul, #catmenu li li:hover ul,
#catmenu li li li:hover ul, #catmenu li.sfhover ul,
#catmenu li li.sfhover ul, #catmenu li li li.sfhover ul {
left: auto;
}
#catmenu li:hover, #catmenu li.sfhover {
position: static;
}Dans le header de la pag cela donne ceci:
<div id="catmenucontainer">
<div id="catmenu">
<ul>
<?php wp_list_categories('sort_column=name&title_li=&depth=4'); ?>
</ul>
</div>
</div>Je suis sous wordpress: le wp_list_categorie appel toutes les caté jusqu'au 4ème niveau.
Voici l'adresse du site http://lycee-evian-noailles.edres74.ac-grenoble.fr/ses/
Quelqu'un a t il une solution ?
Merci.
PS: On pourrait se demander pourquoi je m'acharne a renre compatible IE6 qui de toute façon est amené à être upgradé ==> Ce site de ressources en ligne s'adresse aux lycéens et dans l'éduaton nationale on est encore à l'age de pierre infomatique. Dan mon CDI par Exemple, les ordi ne tournent que su IE6 et quand on lance Word 2000 tout s'éteint. Autant dire que la puissace n'est pas au RDV ... =Impossible d'upgrader ou de lancer firefox -_-
Modifié par sauve.qui.punk (07 Jun 2009 - 12:54)
 ?
?