Bonjour,
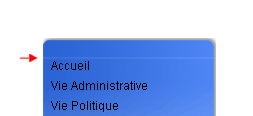
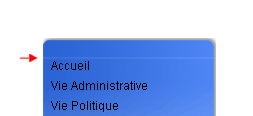
Je crée un design sous photoshop (ici pour un menu), puis je decoupe mes éléments pour les placer correctement.
Tout se passe bien sauf qu'une fine line plus clair se place entre mes elements qui pourtant faisaient partie du même groupe avant..

Je ne sais pas si c'est du a la compression pour le web de Ps ou autre chose mais si quelqu'un pouvais m'indiquer une solution pour ne plus l'avoir...
Merci
Je crée un design sous photoshop (ici pour un menu), puis je decoupe mes éléments pour les placer correctement.
Tout se passe bien sauf qu'une fine line plus clair se place entre mes elements qui pourtant faisaient partie du même groupe avant..

Je ne sais pas si c'est du a la compression pour le web de Ps ou autre chose mais si quelqu'un pouvais m'indiquer une solution pour ne plus l'avoir...
Merci