Bonjour!
J'ai un soucis avec mon CSS...
je souhaite répéter une bande de quelques pixels de large, sur le long de ma page dans un id.
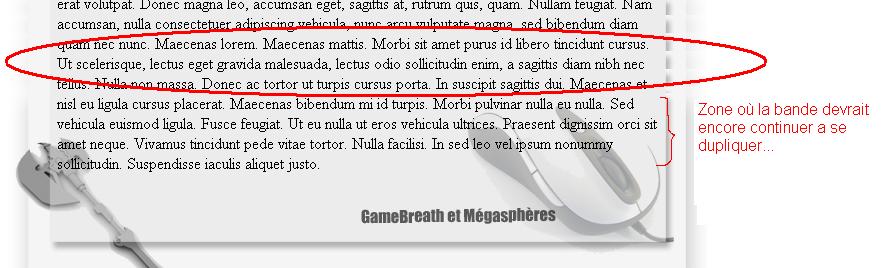
L'image (la bande) se répète mais on voit un espace de 1 ou 2 pixels en haut et en bas de ma bande, ce qui rend pas top.
De plus, je souhaite que l'image se répète jusqu'a la fin de mon texte ( html).
(dans une ancienne version c'étais le cas mais ca ne marche plus :s).
Donc désespoir...je vous copie colle la partie de mon code..
(lorsque je rajoute repeat-y après l'url, ca s'affiche plus)
Bref, jespère que vous pourrez m'aider...
d'avance merci!!
Climence
Modifié par Climence (11 Feb 2007 - 17:26)
J'ai un soucis avec mon CSS...
je souhaite répéter une bande de quelques pixels de large, sur le long de ma page dans un id.
L'image (la bande) se répète mais on voit un espace de 1 ou 2 pixels en haut et en bas de ma bande, ce qui rend pas top.
De plus, je souhaite que l'image se répète jusqu'a la fin de mon texte ( html).
(dans une ancienne version c'étais le cas mais ca ne marche plus :s).
Donc désespoir...je vous copie colle la partie de mon code..
#centre
{
width:700px;
height:600px;
background-image:url("im/body_bande.jpg");
margin-top:-30px;
}
(lorsque je rajoute repeat-y après l'url, ca s'affiche plus)
Bref, jespère que vous pourrez m'aider...
d'avance merci!!
Climence
Modifié par Climence (11 Feb 2007 - 17:26)