Bonjour,
Je viens d'achever (à mon sens) le site www.fightburst.fr pour le groupe de musique de mon frangin...
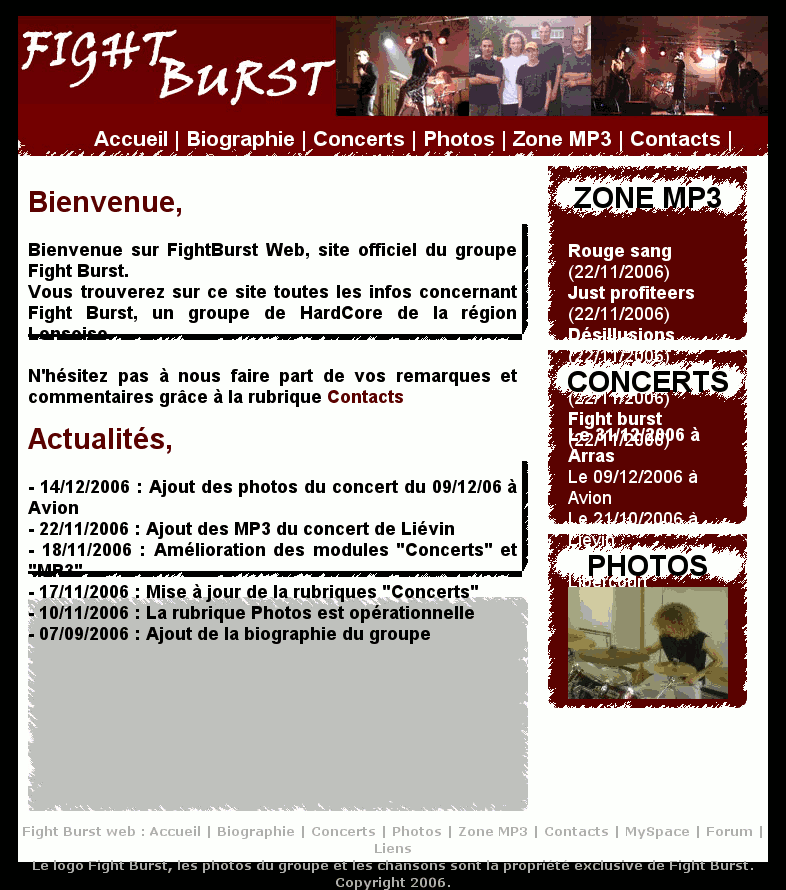
Et je me suis aperçu que sous IE7 et FF, tout s'affiche correctement... Mais sous IE6 tout est décalé !!!

Je m'en remets donc à votre sagesse et vos connaissances afin d'élucider ce mystère mystérieux !!!
Merci d'avance.
Modifié par jordel (02 Feb 2007 - 10:42)
Je viens d'achever (à mon sens) le site www.fightburst.fr pour le groupe de musique de mon frangin...
Et je me suis aperçu que sous IE7 et FF, tout s'affiche correctement... Mais sous IE6 tout est décalé !!!

Je m'en remets donc à votre sagesse et vos connaissances afin d'élucider ce mystère mystérieux !!!

Merci d'avance.
Modifié par jordel (02 Feb 2007 - 10:42)