Bonjour à tous, j'ai un petit problème de CSS...
Premièrement, voici le code XHTML et CSS :
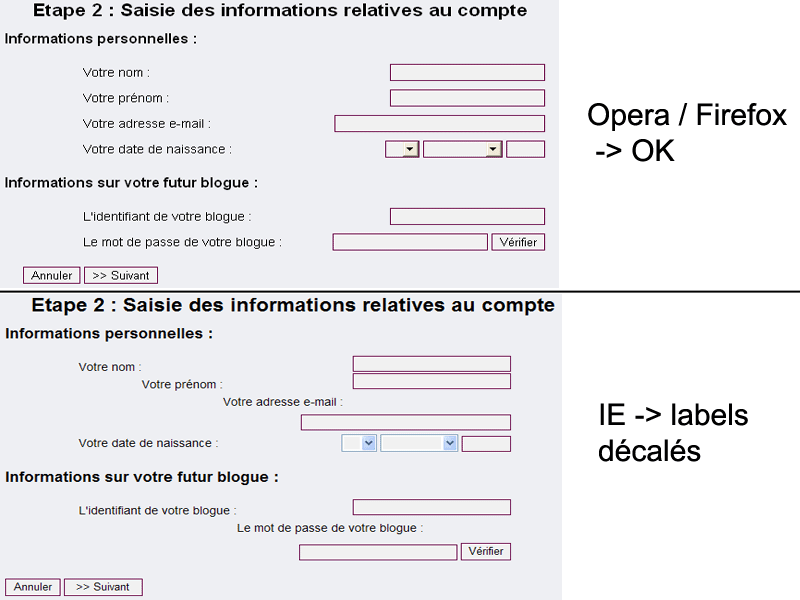
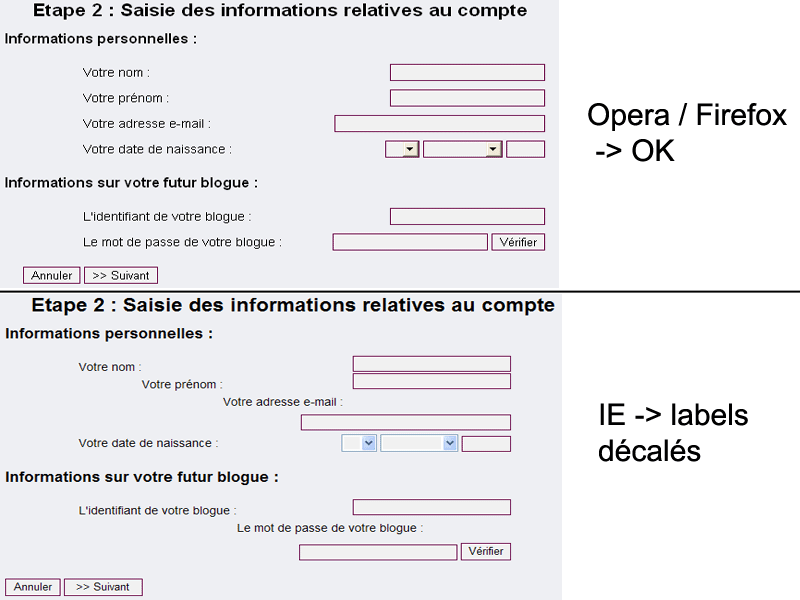
Et mon problème, c'est que sous FireFox et IE, les <input> sont décalés vers le bas par rapport au texte (et pas sous Opera).
Voici un screenshot du phénomène :

Est-ce que quelqu'un pourrait m'indiquer la solution à mon problème svp ? Merci beaucoup d'avance
Premièrement, voici le code XHTML et CSS :
[...]
<p class="form_insc">
<label title="Entrez votre nom de famille ici" class="champ_oblig">Votre nom : <input type="text" name="nom" size="25" /></label><br />
<label title="Entrez votre prénom ici" class="champ_oblig">Votre prénom : <input type="text" name="prenom" size="25" /></label><br />
<label title="Entrez votre adresse e-mail ici" class="champ_oblig">Votre adresse e-mail : <input type="text" name="email" size="35" /></label><br />
<label title="Entrez votre date de naissance ici" class="champ_oblig">Votre date de naissance :</label>
<span id="date_naiss">
<select name="jour" title="Sélectionnez votre jour de naissance">
<option value="00" selected="selected"> </option>
<option>01</option>
<option>02</option>
<option>...</option>
</select>
<select name="mois" id="mois" title="Sélectionnez votre mois de naissance">
<option value="00" selected="selected"> </option>
<option value="01">Janvier</option>
<option value="02">Février</option>
<option value="03">...</option>
</select>
<input type="text" name="annee" size="4" title="Entrez votre année de naissance ici" />
</span>
</p>
[...]
[...]
.form_insc {
text-indent:0px !important;
line-height:30px;
text-align:left !important;
width:500px;
margin:auto;
}
.form_insc input {
float:right;
}
#date_naiss {
float:right;
}
#date_naiss input {
float:none;
}
[...]
Et mon problème, c'est que sous FireFox et IE, les <input> sont décalés vers le bas par rapport au texte (et pas sous Opera).
Voici un screenshot du phénomène :

Est-ce que quelqu'un pourrait m'indiquer la solution à mon problème svp ? Merci beaucoup d'avance


