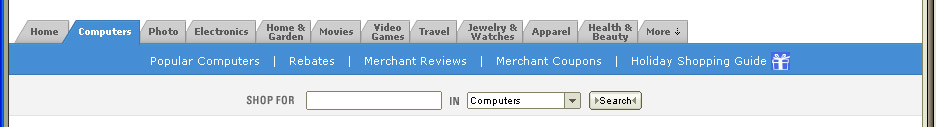
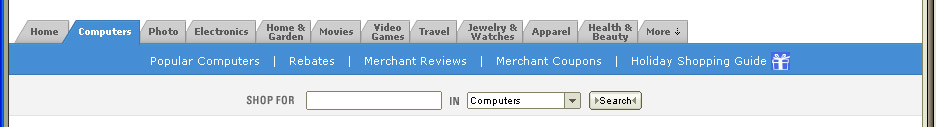
Voila, j'ai un site qui a une largeur de 100%, avec un menu en tabs qui utilise la technique des portes coulissantes. Les tabs sont dynamiques et on a pas le meme nombre a chaque fois.
Mon probleme est que je n'arrive pas a le centrer horizontalement vu que je n'arrive pas a connaitre par avance la largeur de ce menu.

HTML
Ce n'est qu'une partie du code css et html mais bon tout ca pour dire que je ne vois pas comment centrer ce menu dans la page. Le text-align:center ne fait rien. Si j'enleve le float:left du pg_header ca pete les onglets donc je peux pas l'enlever et d'ailleurs ca ne semble pas changer le positionement qd j'ai essayé...
Merci d'avance.
Mon probleme est que je n'arrive pas a le centrer horizontalement vu que je n'arrive pas a connaitre par avance la largeur de ce menu.

#pg_header {
float:left;
width:100%;
line-height:1em;
text-align: center;
color: White;
font-size: 9px !important;
font-weight: bold;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
}
#pg_header ul {
position:relative;
margin: 15px 0 0 0;
padding: 0;
width: 100%;
list-style:none;
}
#pg_header li {
float:left;
background:url(/images/csstabs/left.gif) no-repeat left top;
margin:0 -1px 0px 0px; /* space between tabs */
padding:0 0 0 7px;
}HTML
<div id="pg_header">
<ul>
<li id="first" style="margin-left:0px;">
<span><a href="http://www.greg.pricegrabber.com?topcat_id=0&channel=0" class="padlink">Home</a></span></li>
<li id="current1">
<span><a href="/home_comp.php/topcat_id=1/channel=0" class="padlink">Computers</a></span></li>
<li id="">
<span><a href="/home_photo.php/topcat_id=11/channel=0" class="padlink">Photo</a></span></li>
<li id="">
<span><a href="/home_elec.php/topcat_id=2/channel=0" class="padlink">Electronics</a></span></li>
<li id="">
<span><a href="/home_garden.php/topcat_id=15/channel=0">Home &<br /> Garden</a></span></li>
<li id="">
<span><a href="/home_movies.php/topcat_id=4/channel=0" class="padlink">Movies</a></span></li>
</ul>
</div>Ce n'est qu'une partie du code css et html mais bon tout ca pour dire que je ne vois pas comment centrer ce menu dans la page. Le text-align:center ne fait rien. Si j'enleve le float:left du pg_header ca pete les onglets donc je peux pas l'enlever et d'ailleurs ca ne semble pas changer le positionement qd j'ai essayé...
Merci d'avance.

