tout d'abord bonjour a tous, voila etant désireux de passer mes projet aux normes W3C afin d'augmenter leur accessibilité evidement j'ai quelques soucis  ,
,
afin de refaire lancien design soutenu par des tableau je repense le modele du site et apres de nombreux effort j'arrive a avoir un template xhtml 1.1 valide et sans style.
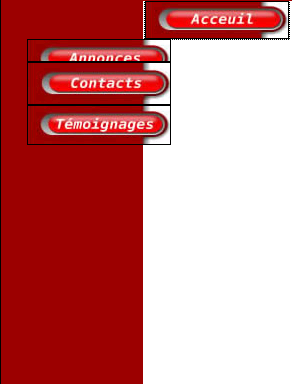
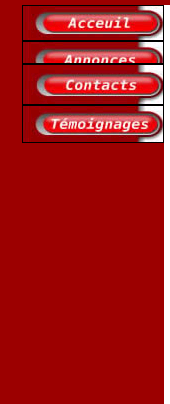
ainsi dans mon xhtml j'ai une liste a puce de texte que je transforme a l'aide du css en image , les images sopnt bien affichée les textes bien ignorés mais je n'arrive pas a alligner mon menu avec le css ,donc si quelque peut me conseiller , merci d'avance .
.
++
j'ajoute ma liste a puce:
ainsi que les partie du css concernés :
Modifié par thedarkshaman (12 Apr 2006 - 11:29)
 ,
,afin de refaire lancien design soutenu par des tableau je repense le modele du site et apres de nombreux effort j'arrive a avoir un template xhtml 1.1 valide et sans style.
ainsi dans mon xhtml j'ai une liste a puce de texte que je transforme a l'aide du css en image , les images sopnt bien affichée les textes bien ignorés mais je n'arrive pas a alligner mon menu avec le css ,donc si quelque peut me conseiller , merci d'avance
 .
.++
j'ajoute ma liste a puce:
<div id="menu">
<ul>
<li><a href="#" id="accueil" accesskey="a"><span>Accueil</span></a></li>
<li><a href="#" id="annonces" accesskey="s"><span>Annonces</span></a></li>
<li><a href="#" id="contact" accesskey="c"><span>Contact</span></a></li>
<li><a href="#" id="temoignages" accesskey="t"><span>Témoignages</span></a></li>
</ul>
</div>
ainsi que les partie du css concernés :
#menu { /*propriété du menu a gauche de selection*/
margin: 0px;
padding: 0px 0px 0px 0px ;
position: relative;
left: 0px;
top: 0px;
text-align: center;
height: 400px;
width: 118px;
background-color: #9C0000;
}
#menu ul
{
margin: 0px;
}
#menu ul li
{
list-style-image: none;
}
#accueil
{
background-image: url(../img-demo/acceuill0.jpg);
display:block;
left: 0px;
width:142px;
height:36px;
margin:0px;
}
#accueil span
{
text-decoration: none;
visibility: hidden;
}
#annonces
{
background-image: url(../img-demo/annonces0.jpg);
display:block;
float:left;
width:142px;
height:39px;
margin:0px;
}
#annonces span
{
visibility: hidden;
}
#contact
{
background-image: url(../img-demo/contact0.jpg);
display:block;
float:left;
width:142px;
height:41px;
margin:0px;
}
#contact span
{
visibility: hidden;
}
#temoignages
{
background-image: url(../img-demo/temoignages0.jpg);
display:block;
float:left;
width:142px;
height:38px;
margin:0px;
}
#temoignages span
{
visibility: hidden;
}
Modifié par thedarkshaman (12 Apr 2006 - 11:29)

 ie:
ie: 


 "
"