Salut,
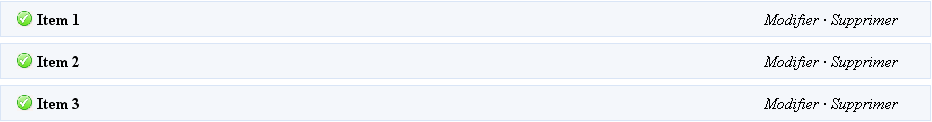
Je souhaite réaliser une liste non ordonnée avec pour chaque élément, un nom avec une image qui se situera à gauche et 2 liens qui se situeront à droite. Jusqu'ici pas de problème. Voici le code html d'un li :
J'aurais aimé tout d'abord savoir si cela vous paraissait syntaxiquement correcte.
Ma deuxième question concerne la mise en forme. Voici ma feuille de style pour la liste :
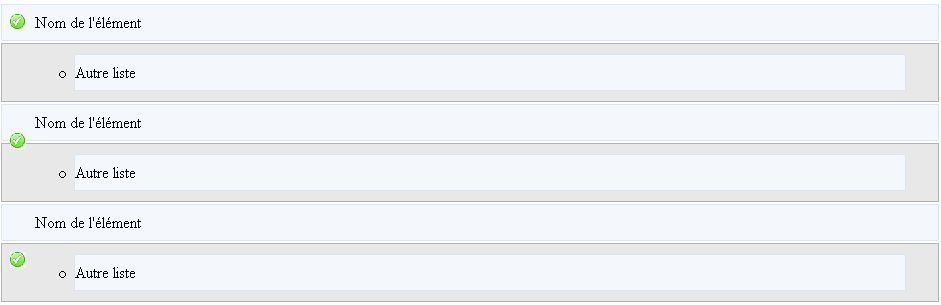
Mon problème vient du fait que ma liste n'a pas la même apparance sous firefox et ie. En effet, il y a un espace plus important entre chaque li sous IE, mais je ne sais pas d'où cela vient.
Si quelqu'un pouvait donc m'aider et me conseiller sur les style à appliquer ca serait vraiment sympa.
Merci d'avance pour votre aidre .
.
Modifié par ymhotepa (12 Apr 2006 - 16:56)
Je souhaite réaliser une liste non ordonnée avec pour chaque élément, un nom avec une image qui se situera à gauche et 2 liens qui se situeront à droite. Jusqu'ici pas de problème. Voici le code html d'un li :
<ul id="menu">
<li>
<div class="nom">
<img src="..." alt="..." />
Nom de l'élément
</div>
<div class="boutons"
<a href="..." title="...">Modifier</a>
<a href=".." title="...">Supprimer</a>
</div>
<li>
</ul>
J'aurais aimé tout d'abord savoir si cela vous paraissait syntaxiquement correcte.
Ma deuxième question concerne la mise en forme. Voici ma feuille de style pour la liste :
ul { list-style: none; margin: 0; padding: 0; }
li {
border: 1px solid #d9e5f6;
background: #f4f7fb;
height: 26px;
padding-top: 8px;
margin: 2px 24px;
}
li .nom {
float: left;
margin-left: 8px;
font-weight: bold;
}
li .boutons a {
float: right;
margin-right: 8px;
font-weight: bold;
text-decoration: none;
color: #000;
}
Mon problème vient du fait que ma liste n'a pas la même apparance sous firefox et ie. En effet, il y a un espace plus important entre chaque li sous IE, mais je ne sais pas d'où cela vient.
Si quelqu'un pouvait donc m'aider et me conseiller sur les style à appliquer ca serait vraiment sympa.
Merci d'avance pour votre aidre
 .
. Modifié par ymhotepa (12 Apr 2006 - 16:56)


 , mais c'est bien sur le bloc boutons que j'applique la propriété float.
, mais c'est bien sur le bloc boutons que j'applique la propriété float.  mais les deux servent a corriger l’espace vertical dans les liste, height: 1%; serait pour IE5 et IE 6, zoom:1; serait pour IE 6 et 7
mais les deux servent a corriger l’espace vertical dans les liste, height: 1%; serait pour IE5 et IE 6, zoom:1; serait pour IE 6 et 7 

 .
. . J'ai juste modifier 2-3 trucs. Mon problème donc résolu.
. J'ai juste modifier 2-3 trucs. Mon problème donc résolu. à vous tous pour votre aide.
à vous tous pour votre aide.