Bonjour,
pour mon menu j ai une liste précedée d'un titre ....
J utilise un span (titredroit) pour ce titre...
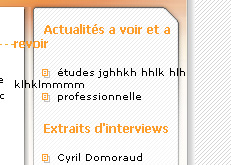
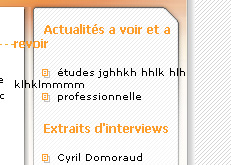
copie écran :
mon probleme est en fait le suivant ::
j aimerais que pour le titre le passage a la ligne fasse se caler le texte sur le début de celui ci verticalement :
c est a dire le mot revoir ce mette au niveau d actualités.
la même chose pour klhklmmmm au niveau de la puce devant ou d'"études".
j ai du faire une boulete quelques part ..
je n y arrive pas...
merci pour votre aide
sam/
extrait du code html :
coté css :

pour mon menu j ai une liste précedée d'un titre ....
J utilise un span (titredroit) pour ce titre...
copie écran :
mon probleme est en fait le suivant ::
j aimerais que pour le titre le passage a la ligne fasse se caler le texte sur le début de celui ci verticalement :
c est a dire le mot revoir ce mette au niveau d actualités.
la même chose pour klhklmmmm au niveau de la puce devant ou d'"études".
j ai du faire une boulete quelques part ..
je n y arrive pas...
merci pour votre aide
sam/
extrait du code html :
<div id="droite"><div id="debdroite"><span
class="titredroit">Actualités a voir et a revoir</span><br /><br>
<ul class="droite">
<li><a href="">études jghhkh hhlk hlh klhklmmmm</a></li>
<li><a href="">professionnelle</a></li>
</ul>coté css :
ul,li {
list-style-type: none;
margin: 0;
padding: 0;
border:0;
display: inline;
}
#debdroite {
right:0;
padding-top: 18px;
width: 181px;
height: 262px;
background-image: url(11.png); background-repeat: no-repeat;
}
html>body #debdroite {
height: auto;
min-height: 262px;
}
#basdroite {
right:0;
width: 181px;
height: 12px;
background-image: url(13.png); background-repeat: no-repeat;
background-position: bottom;
}
#droite a{
font-size: 10px;
display: block;
height: 15px;
width: 100%;
text-decoration: none;
color: #000000;
text-indent: 43px;
background-image:url(liste.gif);
background-position: 28px 3px;
background-repeat: no-repeat;
}
#droite a:hover{
font-size: 10px;
display: block;
height: 15px;
width: 100%;
text-decoration: underline overline;
color: #FD9C29;
text-indent: 43px;
left: 43px;
background-image:url(listeg.gif);
background-position: 28px 3px;
background-repeat: no-repeat;
}
#droite li a{
margin: 0;
padding: 0;
border: 0;
width:100%;
display: block;
}